什么是 Proxy SwitchyOmega?
简单的说,Proxy switchyomega ,是一个浏览器的代理设置工具,可以在浏览器上帮助你轻松快捷地管理和切换多个代理设置。目前, SwitchyOmega 支持谷歌、火狐浏览器和其他基于Chromium 的浏览器。
GitHub 项目地址:https://github.com/FelisCatus/SwitchyOmega
怎么安装 Proxy SwitchyOmega?
前提: 使用谷歌浏览器或者其他基于Chromium 的浏览器
1. 如果使用Google Chrome 浏览器: 点击跳转到 Chrome 网上应用店
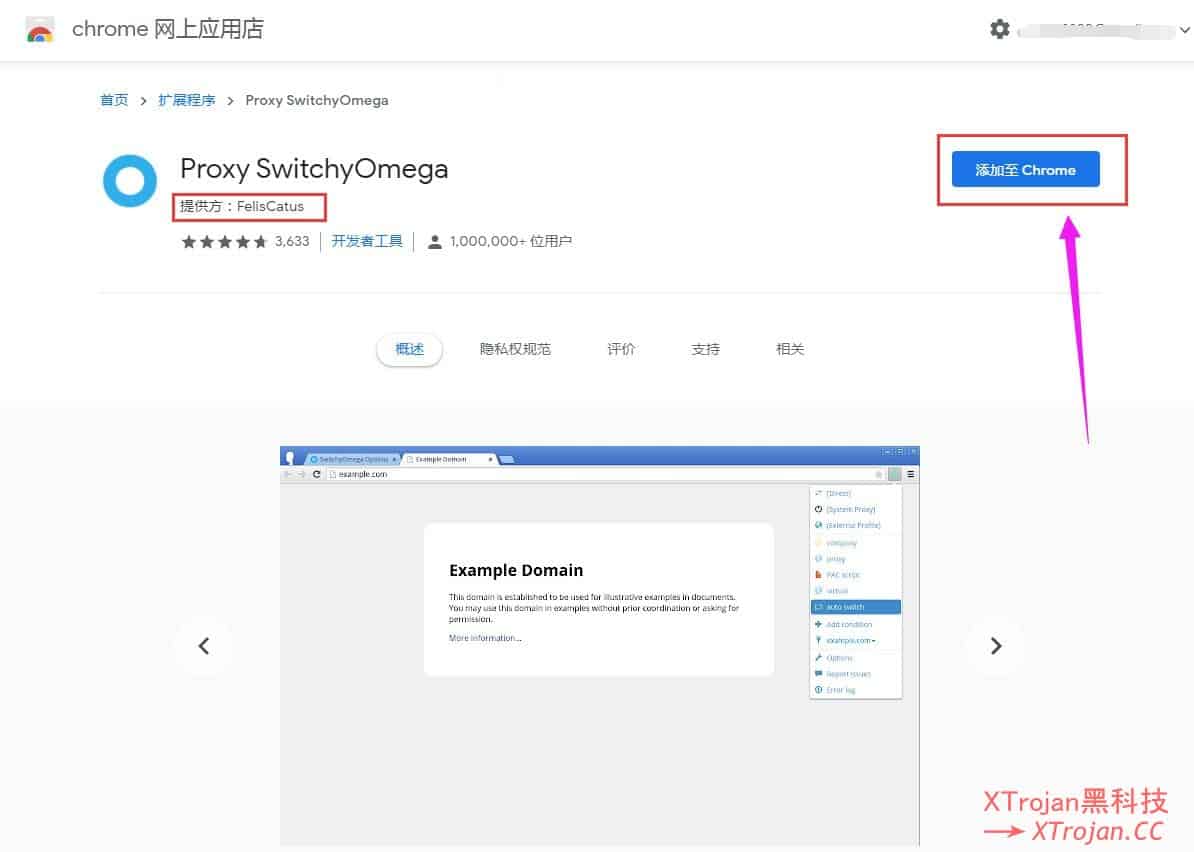
2. 跳转到 Proxy SwitchyOmega 插件的页面后,点击 “添加至 Chrome”;
注意插件提供方为“FelisCatus” 才是本次使用的插件。

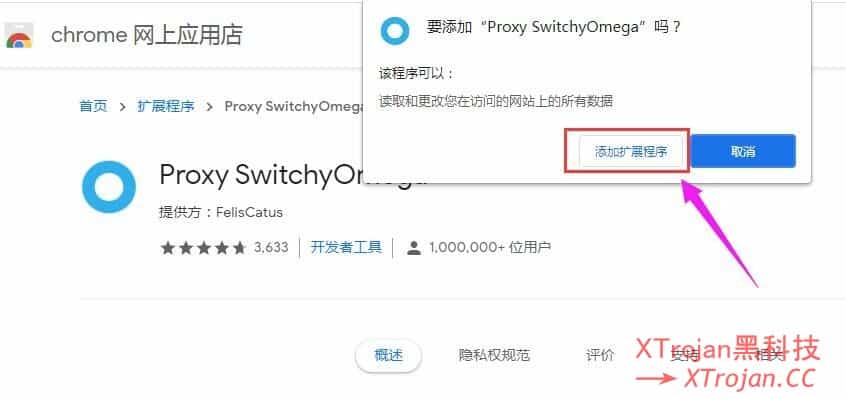
3. 此时,页面弹出如下提示框, 直接点击“添加扩展程序”,确认安装插件。

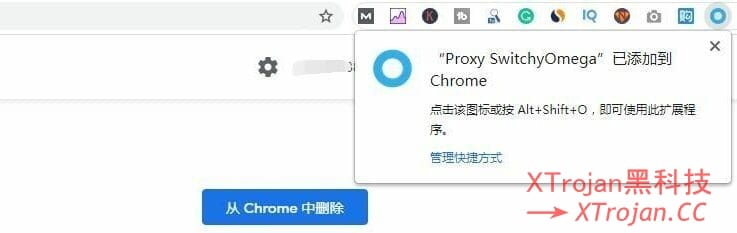
4. 谷歌浏览器的插件栏会提示插件 “已添加到Chrome”;

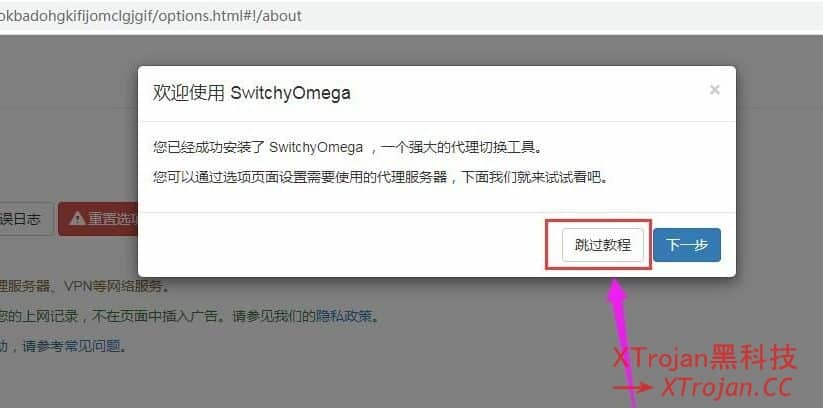
并自动跳转到“欢迎使用 SwitchyOmega”的页面,点击“跳过教程” ,会跳转到“默认插件主页”。

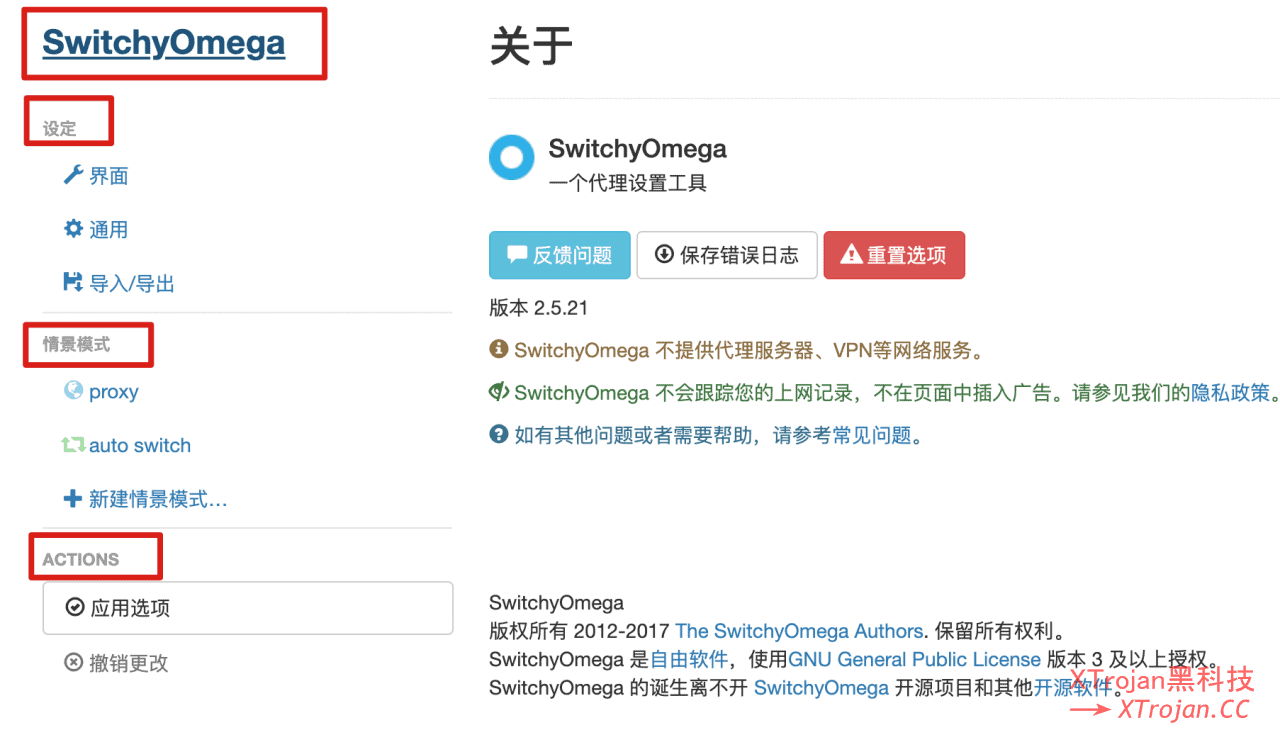
5. “Proxy SwitchyOmega” 插件默认主页及功能区介绍:

2. “设定”:
你可以根据自己的需求,修改默认的插件设定;
通常情况下,建议保持默认,那点击各个部分后,也有详细介绍,大家可以自行进行了解。
3. 情景模式:
可以使用 HTTP/Socks 代理访问网站;可以根据多种条件和规则自动切换;也可以根据在线或本地的 PAC 脚本规则使用代理。
它是 switchomega 的核心功能,它默认的有2个情景模式类型:
—“proxy”就是俗称的“代理”,你可以添加各个协议类型的代理服务器,比如说,http、https、socks
—“auto switch”自动切换,你只需要添加单个或者多个规则后,就会生成一个规则文件。在你使用它时,就会根据你访问的网址或者IP,自动切换使用对应的代理服务器,类似于v2rayN的规则集。比如,访问 “baidu.com”由本地网络访问、访问“google.com”时就用代理服务器等等,下面会详细介绍。
4. :
除了修改或者添加情景模式外,其他设置建议保存默认设置
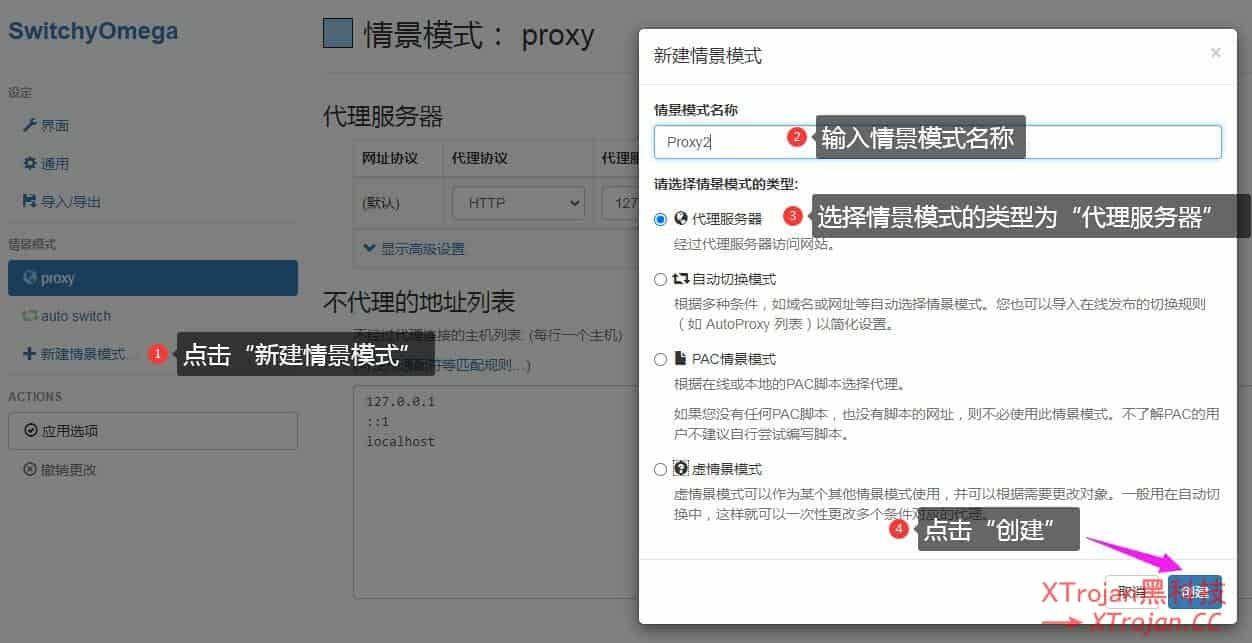
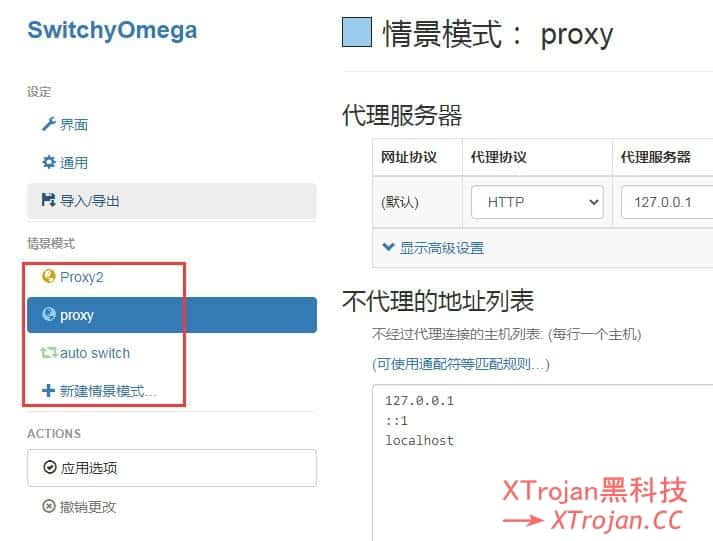
1. “proxy”即“代理服务器”:支持的代理协议类型有 “ http,https,socks4,socks5 ”;
这部分非常重要,大家注意
- 当然,如果有一定网络基础的小伙伴,你可以根据自己实际情况,点击“显示高级设置”,针对不同的网址协议去设置相关代理服务器。



添加成功后,新情景模式会出现在对应的位置(如下图)

添加完“代理服务器”,就可以按照第5步的步骤,选用添加成功的“代理服务器”了。
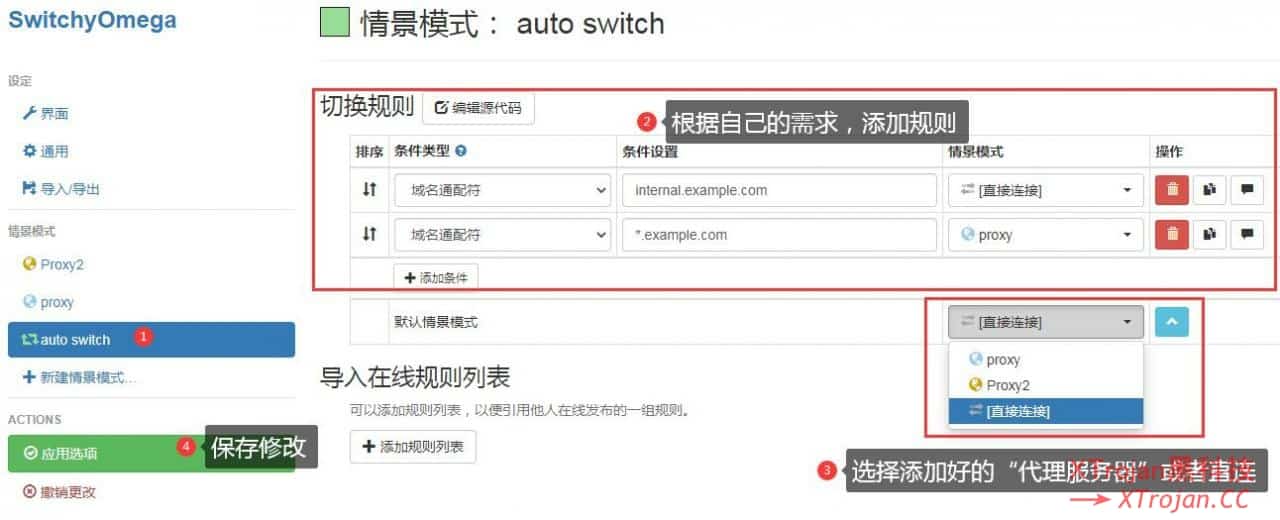
4. “ auto switch ”(自动切换模式):
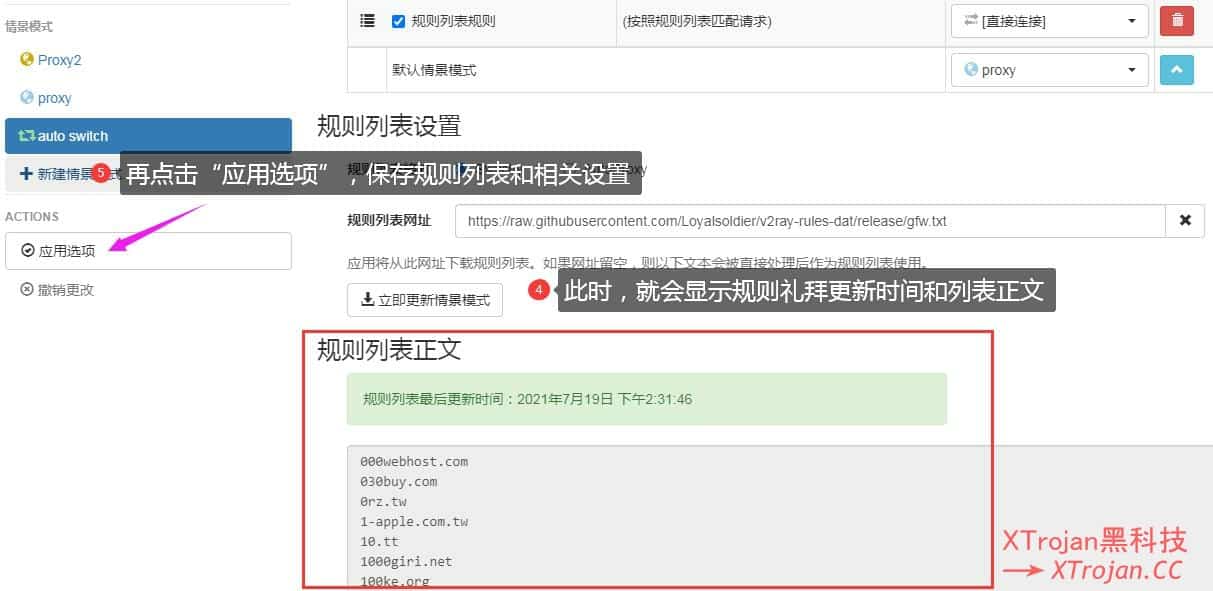
- 完成上述设置后,switchomega 就会生成一个规则列表,当我们在选择 “auto switch ”情景模式时,插件会根据规则列表中的规则,自动判断访问的网站是走“代理服务器”还是“本地直连”,减少手动选择“proxy”所花费的时间。
- 这里特别说明:“切换规则”最后一行的“默认情景模式”,我们使用的是“直接连接”情景模式,它代表不在规则列表中网址,不走代理;当然,你也可以把它变更为“proxy”情景模式,即所有网址都走代理。
- 在使用过程中,也可以针对访问的网址额外添加一个规则,只需要点击插件图标,点击“添加条件”或者“当前网址”,也可以临时使用“某个情景模式”。
- 单个规则和规则列表是可以共存的,一般来说是单个规则的优先级更高

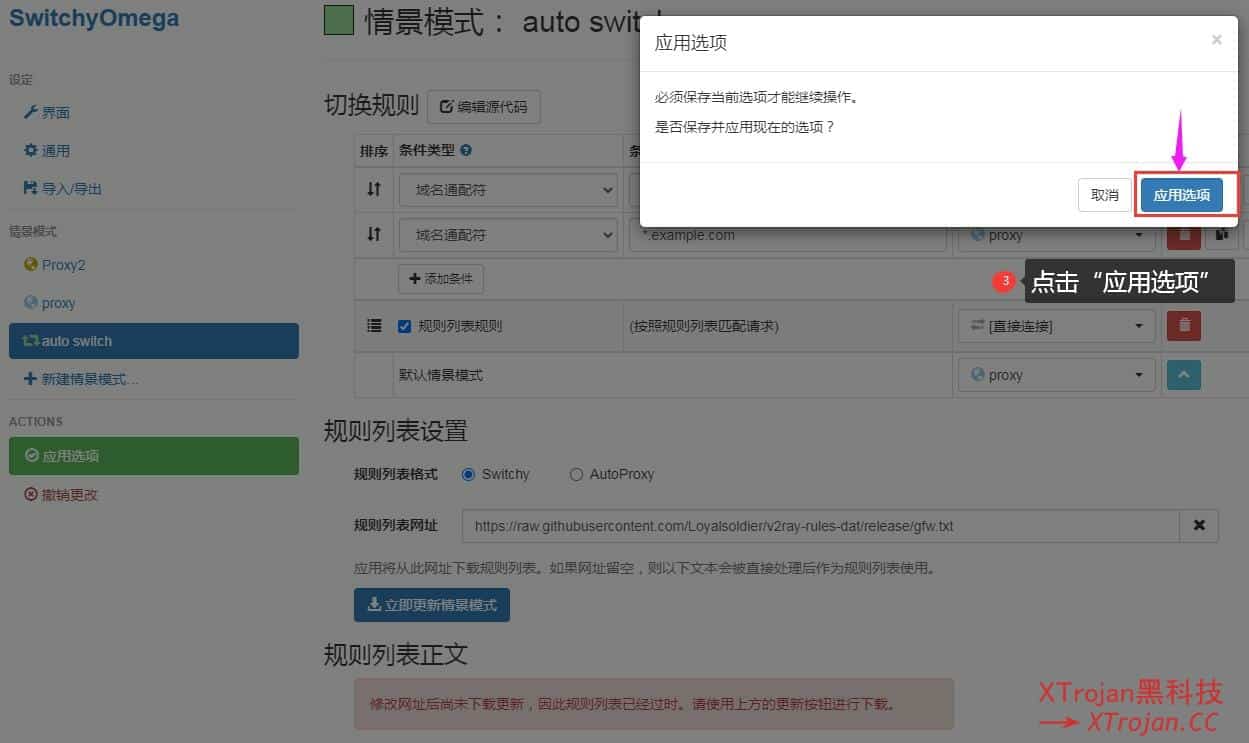
设置完成后,点击插件,选择 auto switch,此时插件图标会变绿;如果你的访问目标是在规则列表中的网址,就走会“代理服务器”进行访问。
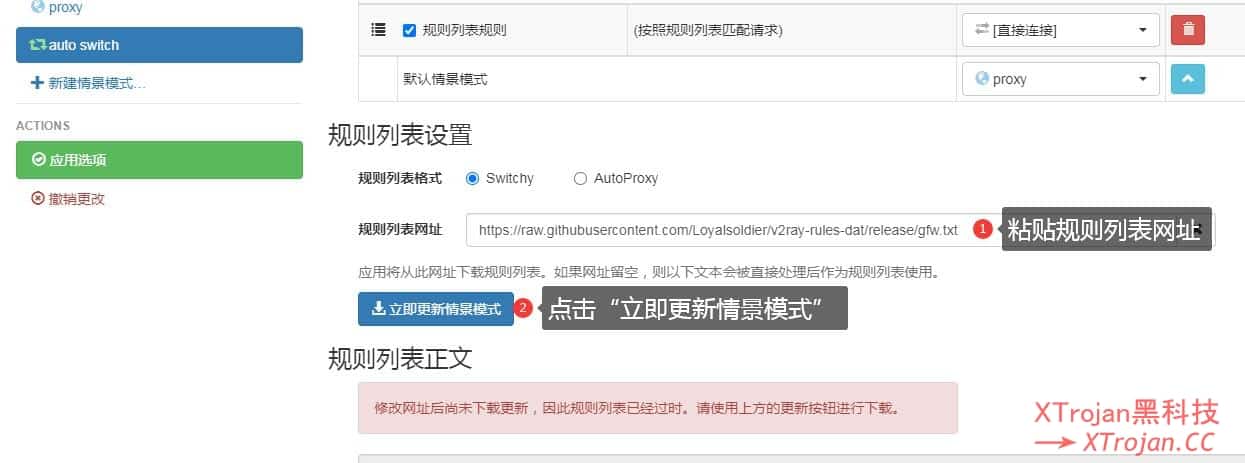
- GFWList:https://raw.githubusercontent.com/Loyalsoldier/v2ray-rules-dat/release/gfw.txt



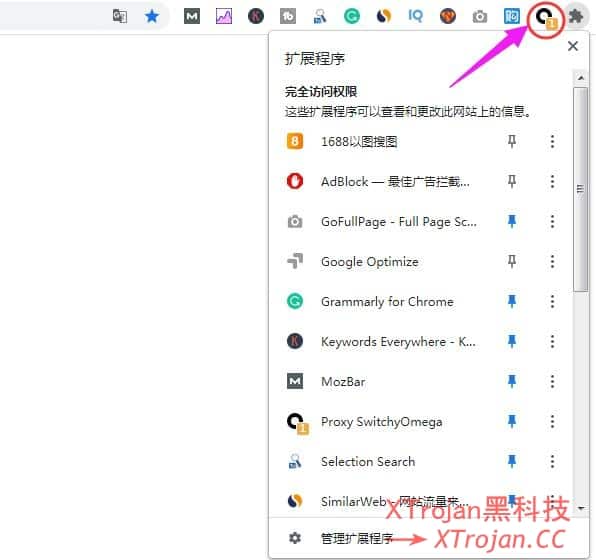
5. 启用 “SwitchyOmega”
在插件列表中,找到 SwitchyOmega 图标并拖拽到相应的位置,点击“SwitchyOmega 图标”

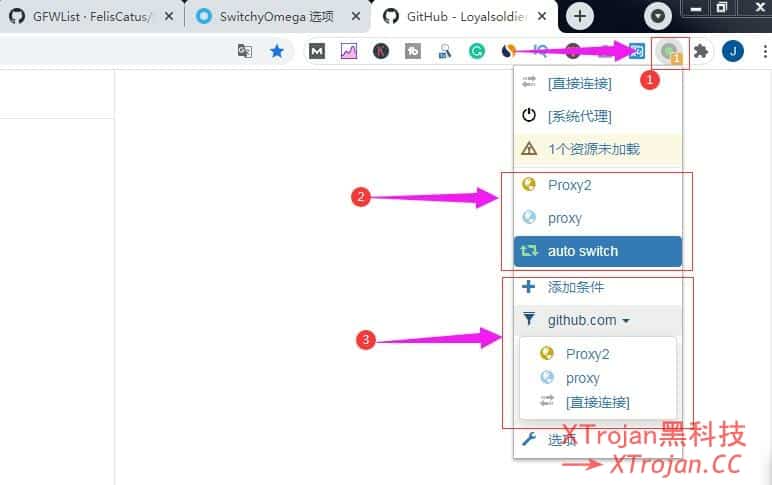
弹出选项,在“proxy、Proxy2、auto swtich”中,任意选择一个,此时图标会变绿。
然后,你也可以根据当前的访问目标,单独添加“规则条件”或者“选择代理服务器”
- 直连连接:浏览器中输入的网址和IP,通过 “本地网络”进行访问;
- 系统代理:浏览器中输入的网址和IP,全部通过 “系统代理”进行访问;
- Proxy2: 浏览器中输入的网址和IP,全部通过 “Proxy2”中的“代理服务器”进行访问;(“Proxy2”默认是代理服务器)
- proxy: 浏览器中输入的网址和IP,全部通过 “proxy”中的“代理服务器”进行访问;
- auto switch:浏览器中输入的网址和IP在规则列表中,通过默认的代理服务器访问,其余的走本地网络

验证
下面这一步非常重要,大家一定要注意,否则可能导致 Proxy SwitchyOmega 插件不能使用:
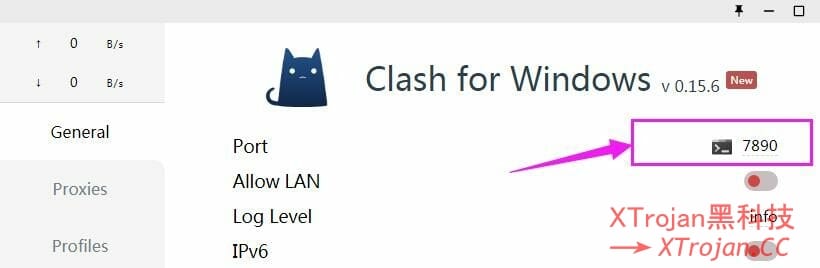
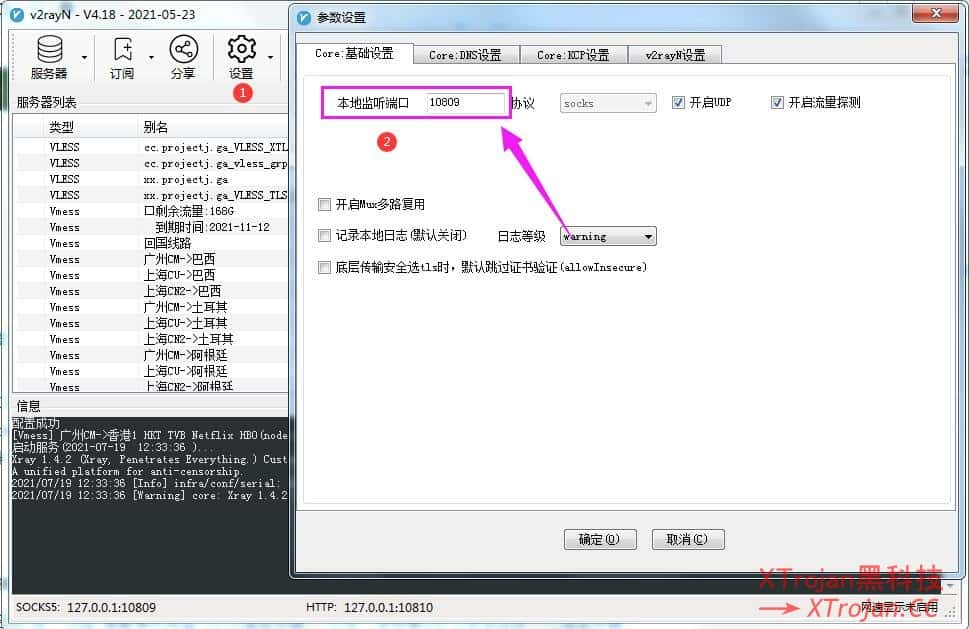
- 你使用的是客户端的端口,使用时,一定要运行客户端、但不让它接管系统代理(待验证);博客里面有相关说明(v2rayN、Clash For Windows、ClashX )等软件。
- 在第1点的基础上,proxy switchyomega 使用规则的逻辑,先使用我们再插件中添加的规则,然后再到客户端规则列表。比如说,现在我用的MacOS 的ClashX客户端,它的分流规则已经把 ipip.net划分到“直连”,所以,不管我们怎么在PS添加规则,它都是通过本地网络访问这个网址,识别出的IP是我们本地IP.
- switchyomega 插件是一个浏览器插件,点击插件图标后,如果你选用任意选项,包括“系统代理”和“直连连接”、各个情景模式等,它针对的是所有浏览器中的访问目标。如果你点击“系统代理”,此时你的客户端也必须开启“系统代理”,此时才能切换到客户端来处理浏览器的流量。
这里也有作者大佬附上的常见问题解答和高阶的设置介绍,由于时间关系就不一一介绍。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
使用 SwitchyOmega 时,我什么网站都打不开!常见问题解答:点击了解
这一定是代理设置、代理服务器或者网络连接出了问题。可以按照以下步骤排查。
- 您的代理服务器正在运行吗?如果您使用代理软件,请确保代理软件运行中。
- 如果您没有代理服务器,您不需要使用 SwitchyOmega.
- 您的网络连接正常吗?试试看选择
[直接连接]然后访问任意网页。- 也可以试试看其他网络诊断方式和诊断工具。
- 您是否在弹出菜单中选择了正确的情景模式?您需要选择您已经配置好的那个情景模式。
- 您的代理服务器、端口、协议是否设置有误?
- 请在地址栏中输入
chrome://net-internals/#proxy并回车。看看页面上显示什么。 - 如果显示的内容有错,请在 SwitchyOmega 设置中修正并再次选择。
- 如果显示的根本不是选择的情景模式,请参考关于扩展冲突的那个常见问题。
- 提示:大部分情况下代理协议应该是 HTTP 或 SOCKS/SOCKS5. HTTPS 代理协议非常少见。
- 提示:大部分情况下无须使用高级设置。试试看只填写
(默认)栏。
- 请在地址栏中输入
- 如果不是以上问题,请创建一个 issue ,并提供以下信息:
- 选项页面上,代理情景模式的截图。
- 复制或截图
chrome://net-internals/#proxy页面的内容。 - 为了保护您的隐私,以上信息可以修改或遮挡代理服务器地址。
- 您想要访问的网址是?
- 错误页面上的错误代码是?
ERR_开头的那个。
